Use screen elements loops to display array results of filters and API requests on an app screen. A loop can iterate on a single key/value, like - a name; or on a multiple ones, like - a name, date of birth, avatar picture, etc.
Common example of such arrays is a list of items in a shopping cart or a list of payments.
The platform allows to create loops and display results over:
In both these examples we will take the following steps:
Set up data source: Filter or Operation
Set up loop that will parse the data from the data source
Call the loop reference and extract its' data into an app's screen
Before proceeding, make sure you know, how basic adding elements in Constructor works, PLUS:
- Hashtags, as this section is heavy on referencing data points,
- Automatic Data Filters, as Loops need a source of data and Filters are the most commonly used one.
DATA FROM FILTERS
At the Filter's section we have created AgeEmail filter that shows users with Gmail account & with the age less than specified. Now, we create a Loop to display Name and Age of all the filtered records.
Steps to take:
Navigate to Constructor
Create new screen by clicking Add New Screen at the bottom of the platform
Drag and Drop Text Input element
Set its' properties:
Backendname as Age
Default Value as #Variable:age#
Drag and Drop Button element
Set its' properties:
Backendname as Button
Caption Button as Less than Age #Backendname:Age#
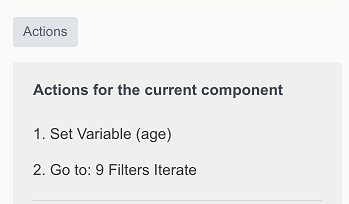
Click Actions button and Add new action from drop down:
Set variable with the Name: Age and Value: #Backendname:Age#. Click Save
Add Go to action. Select Screen and in Choose screen drop down select the screen you are on now. This will reload the page. Otherwise the filter results will not be updated.
8. Drag and Drop Text element to the screen
9. Set it's text: Filtered Data:
10. Drag and Drop another Text element
11. Enable looping for that element - find LOOP in the right hand side menu and check Enabled box
12. Set up Data Source: #ObjectsFilter:AgeEmail:Data#, where AgeEmail is the name of our Filter
13. Enter Loop Name: AgeEmailLoop, it need a name to be referenced
14. Go to Text field of the element on the app screen, and set up what will be displayed by pulling the required Object columns from the loop:
a) to display Name use Employee:#Loop:AgeEmailLoop:objects@Name#
b) to display Age use Age:#Loop:AgeEmailLoop:objects@Age#
WHERE
#Loop:LOOPNAME:objects@COLUMN-NAME#
- #LOOP - points that data must be taken from a Loop and iterated
- LOOPNAME - sets a name of Loop to be used as source
- Objects@column-name - points at which data point to pull from the Object to display
Other properties that can be referenced are:
15. Click Save Screen
16. Click Preview button to launch app from the screen to check it works.
You can have a look at how it's setup in Demo App in your account, screen - Filters Iterate.
You can have a look at how it's setup in Demo App in your account, screen - Filters Iterate.
DATA FROM OPERATIONS
We have a screen, where a user can select a country from the drop down and see its' public holidays. For this example, we have pre-created API Operation to the 3rd party service.
Steps to take:
Drag and Drop a Select element
Use Add Option and create a list of countries:
Label = USA Value = US
Label = Canada Value = CA
Label = Brazil Value = BR
Drag and Drop Button element
Set it's properties:
Backendname = holidaysButton
Caption Button = Check Holidays
Click Actions, select Execute Operations and add pre-created Holiday operation
Drag and Drop Text element
Enable looping for that element: find LOOP in the right hand side menu and check Enabled box
Set up Data Source for the loop: #Operation:Holiday:Response:Result:0:response:holidays#
Name the loop as Holidays
Go to Text field of the element and set up what will be displayed by pulling the required array elements from the loop (OPERATION):
#Loop:Holidays:name#
#Loop:Holidays:date:iso#
WHERE
Referencing INTERNAL data points is different compared to EXTERNAL or API delivered data:
- We only use at sign "@" to reference INTERNAL, such as Object's properties - #Loop:LOOPNAME:objects@COLUMN-NAME#
- When referencing Operations or external APIs, we use colons only - #Loop:LOOPNAME:ARRAY_KEY_1:ARRAY_KEY_N#), where RED is required and:
- Loopname - references, which Loops to use as source,
- Array_Key_1 - name of a key in array, returned by an Operation, to extract value from
- Array_Key_N - if the needed Key contains another "internal" array, reference that "nested" array's keys with a : colon
11. Click Preview button to launch app from the screen to check it works.
You can take a look at how it's implemented in Demo App in your account, screen - 13 Operation Loop Screen.
You can take a look at how it's actually implemented in Demo App in your account, screen - Operation Loop Screen.